WordPressではお馴染みのプラグイン「WPtouch」と同様に、iPhoneなどのモバイルでBloggerのブログにアクセスした際、モバイルサイトにリダイレクトしてくれるサービス「Blogger Touch」がありましたので設置してみました。
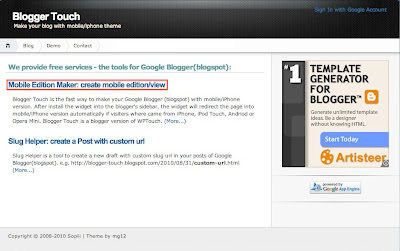
まず「Blogger Touch」にアクセスします。

続いて「Mobile Edition Maker: create mobile edition/view」をクリックします。

ご自身のBloggerサブドメインを入力して「Go」をクリックします。
(カスタムドメインも利用可)

次にGoogleアカウントでログインします。

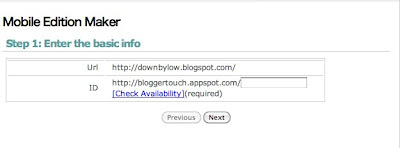
モバイルサイトにリダイレクト(転送)するURLを設定し、「Next」をクリックします。

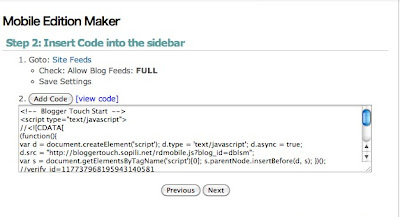
コードが取得されましたので、「Add Code」をクリックします。

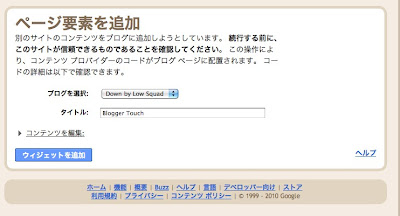
Bloggerに遷移しますので「ウィジェットを追加」をクリックします。

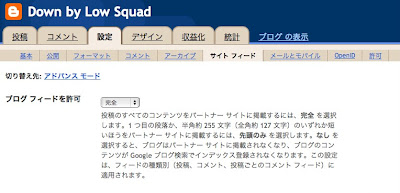
設定 ≫ サイトフィード ≫ ブログ フィードを許可が「完全」になっていることを確認して完了です。
iPhone、iPod touchでブログにアクセスしてみると、PC向けからモバイル向けのサイトにリダイレクトされると以下のようにiPhone、iPod touchに最適化されたページが表示されます。




ちゃんと画像やYouTubeなども問題なく表示されておりました。PC向けのページを表示させたい場合には、「Mobile Theme」をOFFにすることで表示可能です。
Googleが正式対応する日もそう遠くはなさそうな気がしますが、まだの方は導入をオススメします。







